
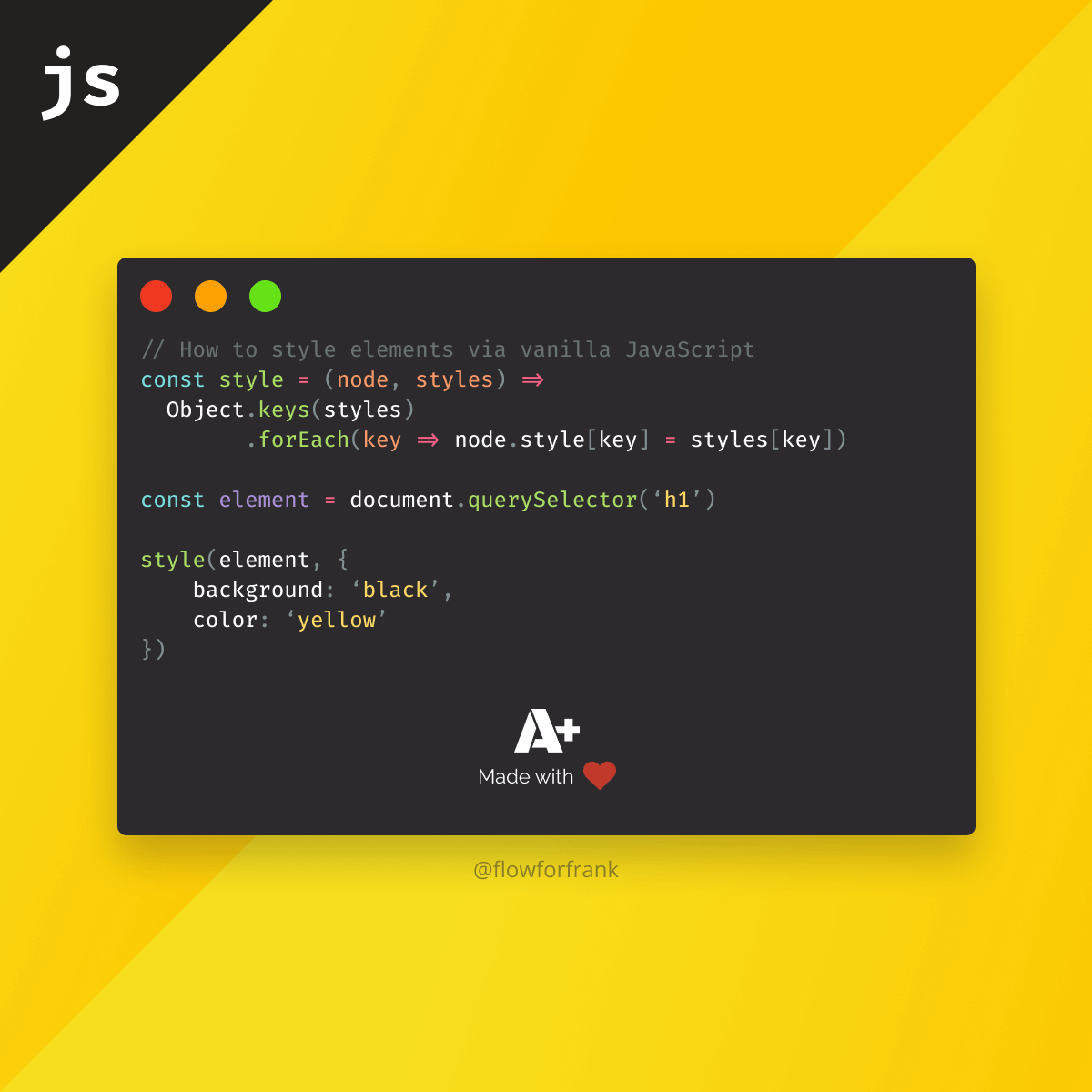
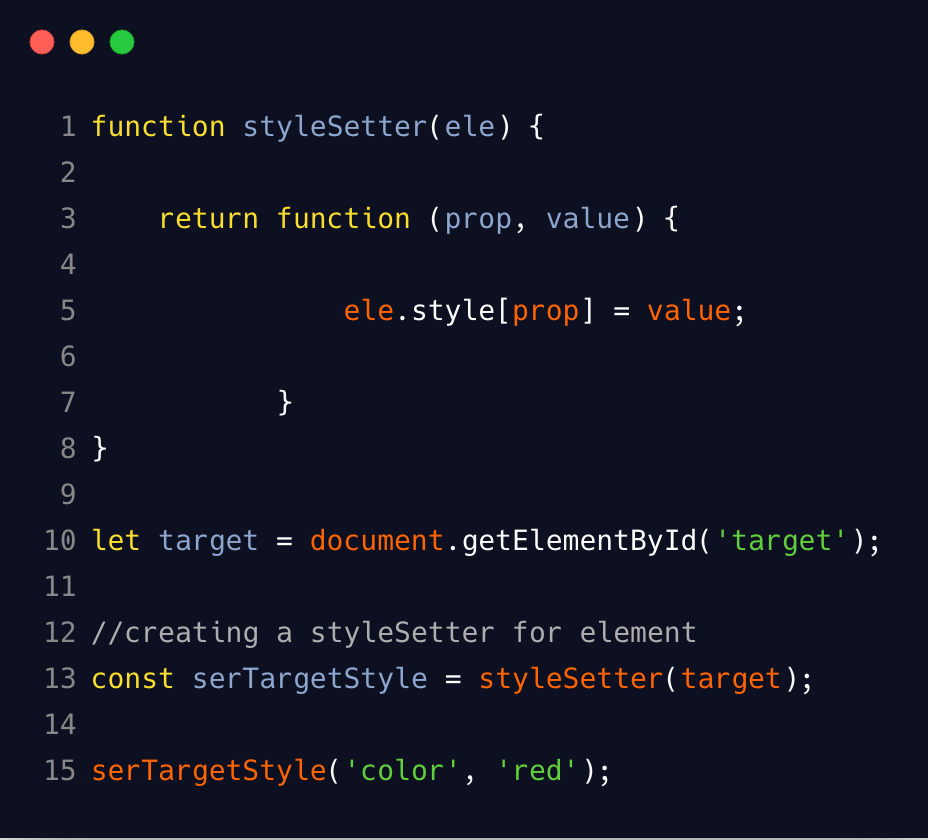
Javascript Tips : 1 → Using Closure functionality to create a function that sets the style to element. | by Javascript Jeep🚙💨 | Frontend Weekly | Medium

reactjs - How to find the particular style in inspect--->element into Javascript File - Stack Overflow

html - How can I find the JavaScript that is setting the inline style of an element? - Stack Overflow

javascript - How to get element font-size inline style when there is more than 1 font-size css - Stack Overflow