
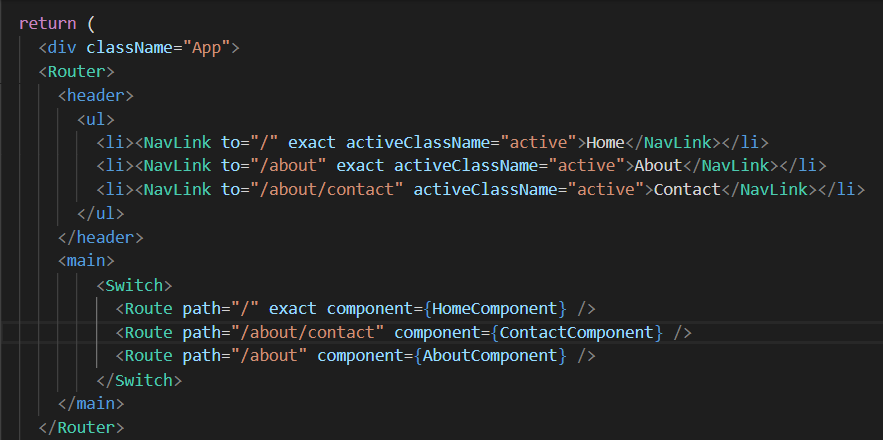
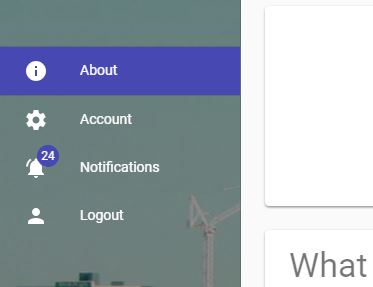
NavLink ListItems not Applying activeClassName class when Clicked On – ReactJS React-Router MaterialUI | What I Broke – Programming and Web Development

css - activeClassName in react router is highlighting two NavLinks at the same time - Stack Overflow

uselocation() may be used only in the context of a <router> - You.com | The AI Search Engine You Control
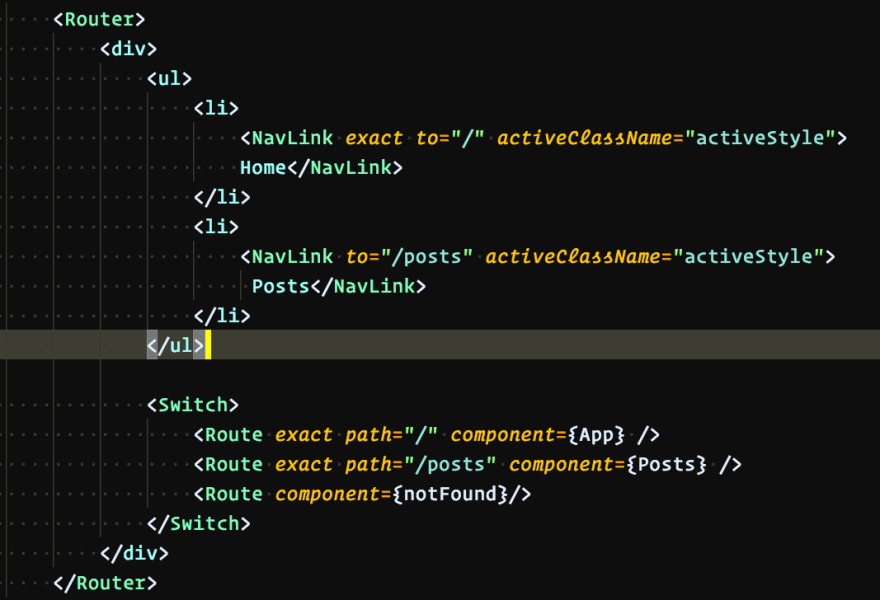
activeClassName not working for hash fragments · Issue #29 · rafgraph/react- router-hash-link · GitHub